Activity One
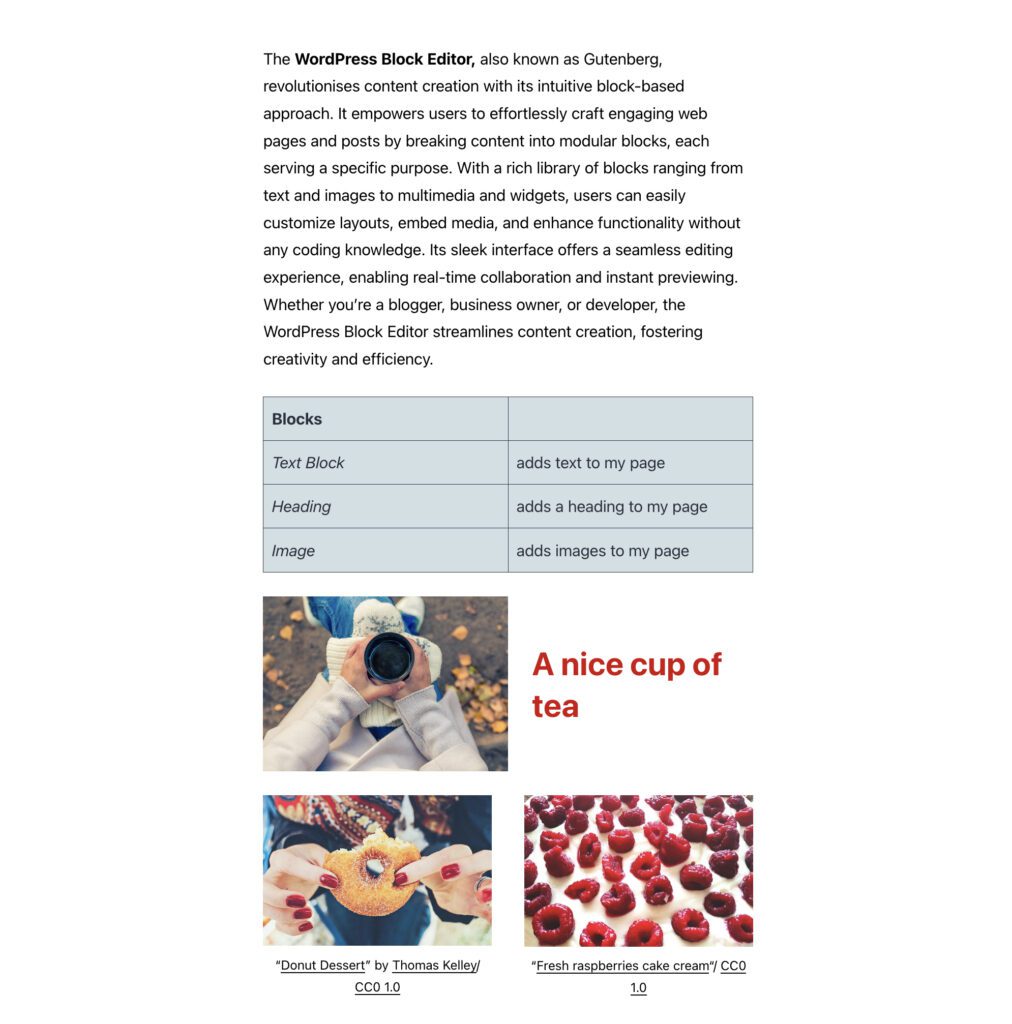
I would like you to add the following blocks to your page and format them to look like the example below.
Text block – you can use the text below to copy and paste in. Set the size to 20/normal and the colour to dark green.
A table – with two columns and four rows. Set the background to pale blue. Add the text as the example on the screen.
A Media and Text box – Add the block and select an image from the Openverse. Drag and drag your image into the media box and give it a title.
Columns– select 50/50, add two image boxes and add the images from Openverse
Once you have added these items publish your page. Spend a bit of time exploring some of the other blocks and what they can do.
Time for this activity 60 minutes.

The WordPress Block Editor, also known as Gutenberg, revolutionizes content creation with its intuitive block-based approach. It empowers users to effortlessly craft engaging web pages and posts by breaking content into modular blocks, each serving a specific purpose. With a rich library of blocks ranging from text and images to multimedia and widgets, users can easily customize layouts, embed media, and enhance functionality without any coding knowledge. Its sleek interface offers a seamless editing experience, enabling real-time collaboration and instant previewing. Whether you’re a blogger, business owner, or developer, the WordPress Block Editor streamlines content creation, fostering creativity and efficiency.